
 The parts with a slightly red mask are either slightly harmful or features
to be used sparingly.
The parts with a slightly red mask are either slightly harmful or features
to be used sparingly.The Mozilla Editor is designed around HTML 4 Transitional. If special steps aren’t taken, it is easy to produce presentational documents that lack stylable structure. This document describes some basic good authoring practices for the purpose of writing structural and stylable documents.
This section discusses the use of different HTML elements. There is no need to worry about the bleak appearance of the document yet. Style will be added later.
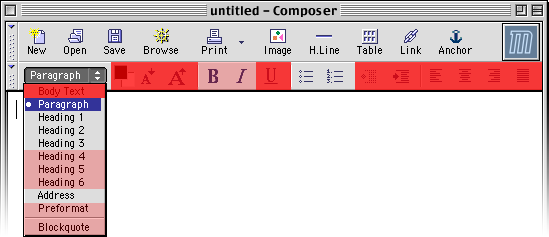
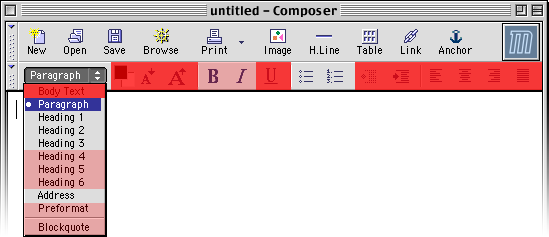
Putting text in paragraph is important in expressing the content in a stylable way. By default, Editor dumps text directly into the document body without arranging it into paragraphs. To fix this, the user has to select “Paragraph” from the pop-up menu in the toolbar (the default is “Body Text”).
In word processors (such as Microsoft Word and AppleWorks) and in some other HTML editors (including Dreamweaver and Amaya) pressing return once inserts a paragraph break. In Mozilla Editor, however, one has to press return twice in order to create a paragraph break. Pressing return only once inserts a forced line break.
On a similar note, if the space bar is accidentally pressed twice, Editor inserts non-breaking spaces in the document.
Expressing headers by adjusting the font size and using bolding hinders styling and doesn’t communicate the structure of the document to non-visual browsers and search engines. HTML has heading elements for expressing heading the right way.
Generally, the title of the document is expressed as a level one heading at the beginning of the document. A given document is expected to contain only a single occurrence of the level one heading. Subheadings are expressed as level two headings and subsubheadings are expressed as level three headings.
HTML has elements for heading levels four through six also. However, these are not usually needed. Using them in a relatively short document usually indicates that the structure of the document requires reconsideration.
A block can be declared a heading using the pop-up menu in the toolbar or using the “Paragraph” submenu of the “Format” menu. In practice, it is easier to just create paragraphs as you type and change the block type of headings once you have finished typing. This helps to prevent Editor from accidentally reverting to “Body Text”.
HTML contains a set of inline elements for expressing structure inside paragraphs. These elements can be used to express emphasis, strong emphasis, computer code and sample output, for example.
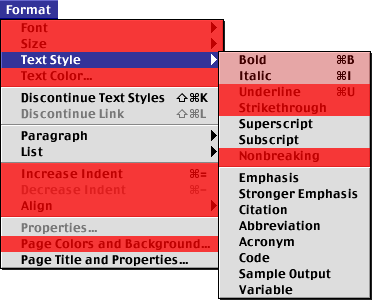
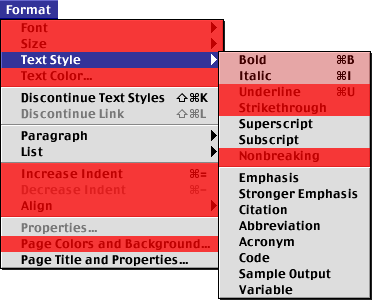
These meanings are usually communicated by using a bold or italic style or a different font. Hard-coded style and font changes don’t encode the meaning of the styling in HTML and are not ideal for site-wide styling. The use of elements that encode the meaning is recommended instead. The elements can be added to the document via the “Text Style” submenu of the “Format” menu.
HTML has three list types: unordered lists, ordered (numbered) lists and definition lists. The use of real list structures is recommended instead of the use of forced line breaks for expressing lists. However, list structures aren’t supposed to be used for general indentation.
In the past, the <blockquote> element has been used
as a generic indentation device. This styling-hostile practice is declared
deprecated in the HTML specification. The <blockquote>
element should be used only if the contents of the element is indeed
quoted.
The following two screenshots indicate the parts of the Editor user interface that are harmful in terms of writing stylable structural documents. The use of parts masked with deep red interferes with styling or contributes to bad structure.

 The parts with a slightly red mask are either slightly harmful or features
to be used sparingly.
The parts with a slightly red mask are either slightly harmful or features
to be used sparingly.
When the document is otherwise done, it is time to clean up the HTML.
If the server adds style automatically, there is no need to take care
of this step. Otherwise, <link> tags can be used inside
the <head> element for including style. To view the HTML
markup of your document, select “HTML Source” from the “View” menu or
click the corresponding tab at the bottom of the Editor window (if you have
chosen to display the tabs).
Still in the “HTML Source” mode, you’ll notice that Editor has inserted
superfluous <br> tags just before the closing tags of
some blocks.
If you have copied and pasted text or used drag&drop, there might be some residual empty paragraphs in you document.
After editing, there can be sequences of spaces in the middle of a line of HTML. These need to be collapsed to single spaces. Sometimes there can be sequences of normal spaces and non-breaking spaces.
The documents generated by Editor contain a doctype declaration that activates a bug imitating (“quirks”) layout mode in Mozilla-based browsers, in IE 5 for Mac and in Windows IE 6. Activating the quirks layout mode can be a problem if an advanced style sheet is associated with the document.
I’ve written a small program that can be used to fix these problems.